云端笔记本
前言
该文章为说明内容,并非搭建
新版Docs页面(使用MarkDown)纯自行开发
网址:https://docs.x-lf.cn/
我就是闲着没事干,然后突然起兴想起弄一个云端笔记本,其实吧我想写日记,但是按我的性格我可没有坚持的心里。
(实际上我是想写wiki用的) 当然,弄了网站当然要魔改,虽然我没学过PHP,我也做不到彻底魔改,不过一些东西修改.
(GayHub最近怎么这么慢,难不成防火墙又做什么坏事了?还是梯子快,下载了半小时,梯子几秒钟,所以我半个小时做了什么事情????)
在找到这个之前,我是翻阅TonyHe 的网站看看他的关于网页的代码,在有生之年那里闲着没事干就找到Olog的东西。
但是我没玩懂=w= 主要是我不清楚为什么响应那么慢,我估计是link链接,script链接的远缘故。
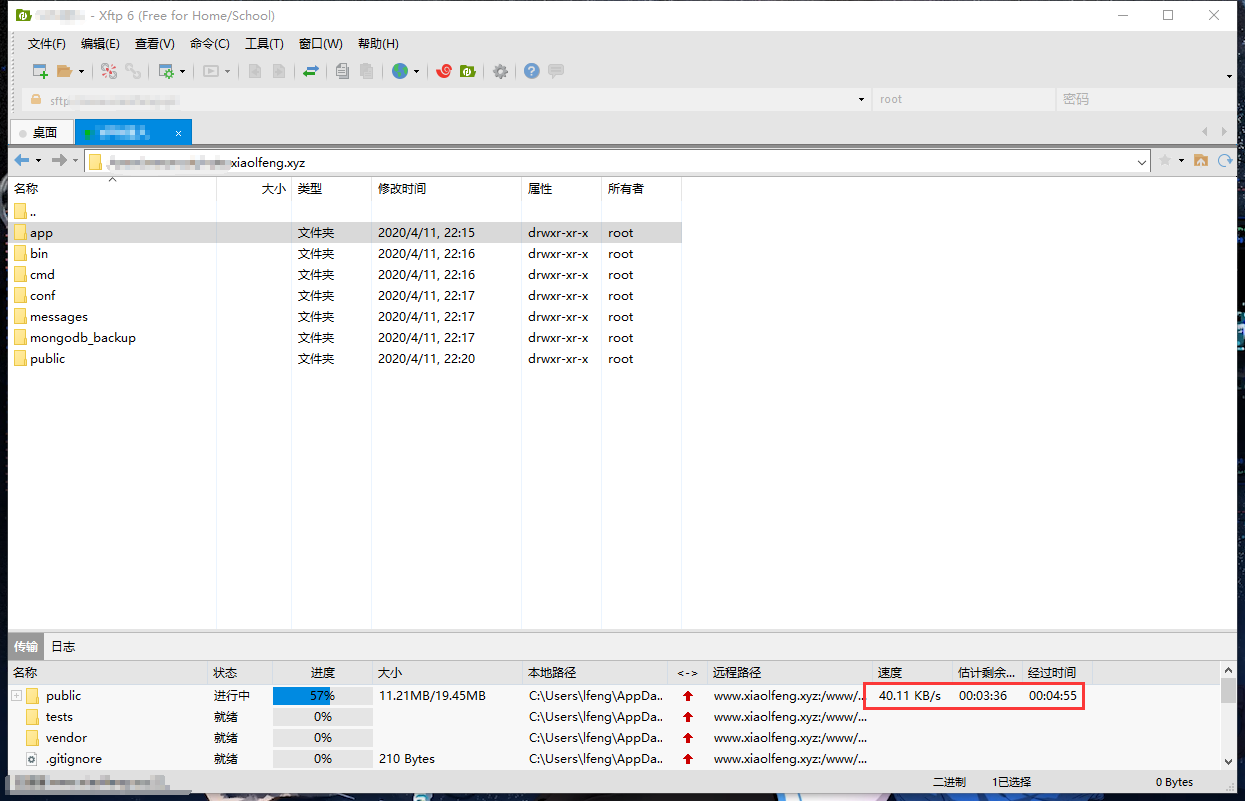
因为HonyHe博客也很慢,所以js那些估计也慢 (早知道我上传压缩包后再进行解压好了,哎Xftp的一大锅,用宝塔上传估计也快,我干嘛选XFTP上传… …)
很好,很好上传完了,我的阿里云SSL证书也发下来了awa 不对… …我下载错版本了,这不是PHP的版本,淦???
工程内容
我找了Olog后又找了一个,但是查看安装内容发现是用Linux的终端进行,而不使用LMAP,由于怕冲突问题,果断选择换一个
然后我就没有找到什么适合使用的,笔记本功能 然后GayHub给了我灵感,用GayHub来写readme.md采用的是MarkDown
Markdown
Markdown是一种轻量级的「标记语言」 通常为程序员群体所用,目前它已是全球最大的技术分享网站 GitHub 和技术问答网站 StackOverFlow 的御用书写格式。
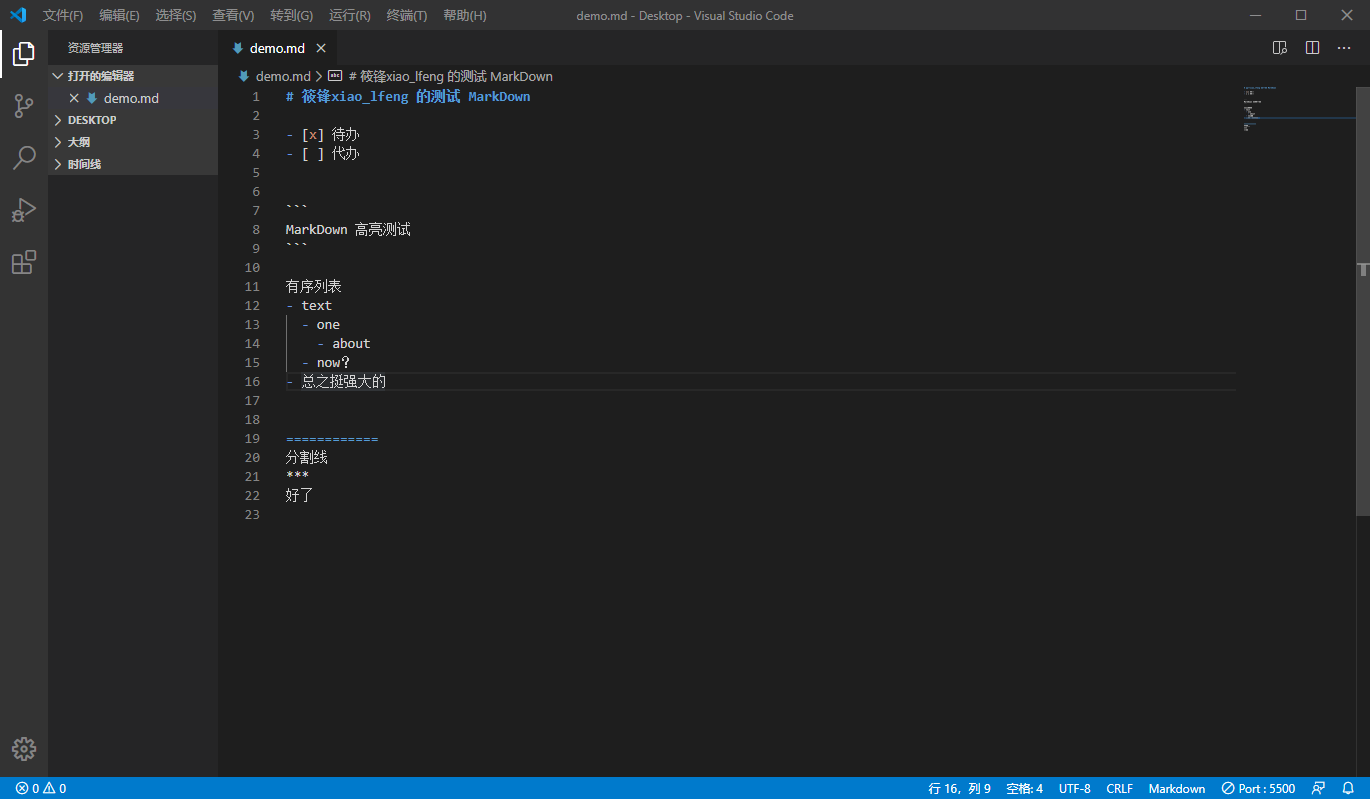
所以我打算用MarkDown格式来书写,日后我也打算将博客的回复采用可用MarkDown格式(因为不难 [假的]) 然后就随机写了个markdown语法来测试
发现在网页中无法显示markdown
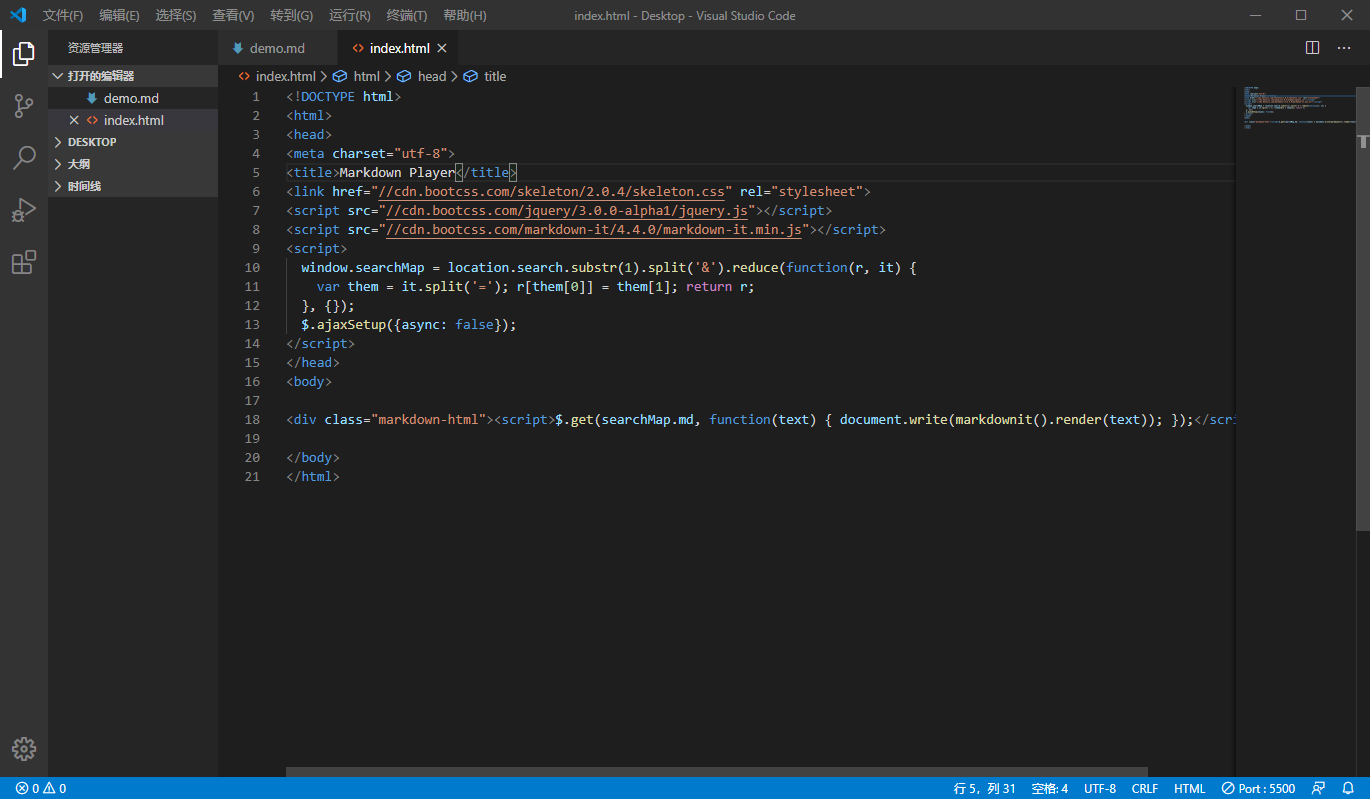
所以吧,我得在服务器安装一些插件以让他支持markdown 之后,从CSDN找到一篇《HTML 访问本地 Markdown 文件》
于是,源码照搬,然后本地打开(最近imgchr好像不太稳,网络)
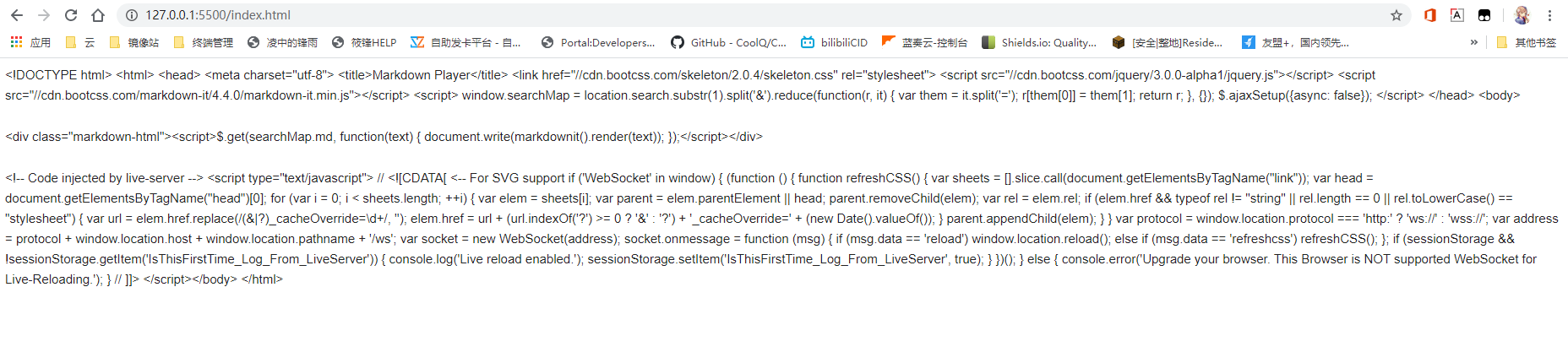
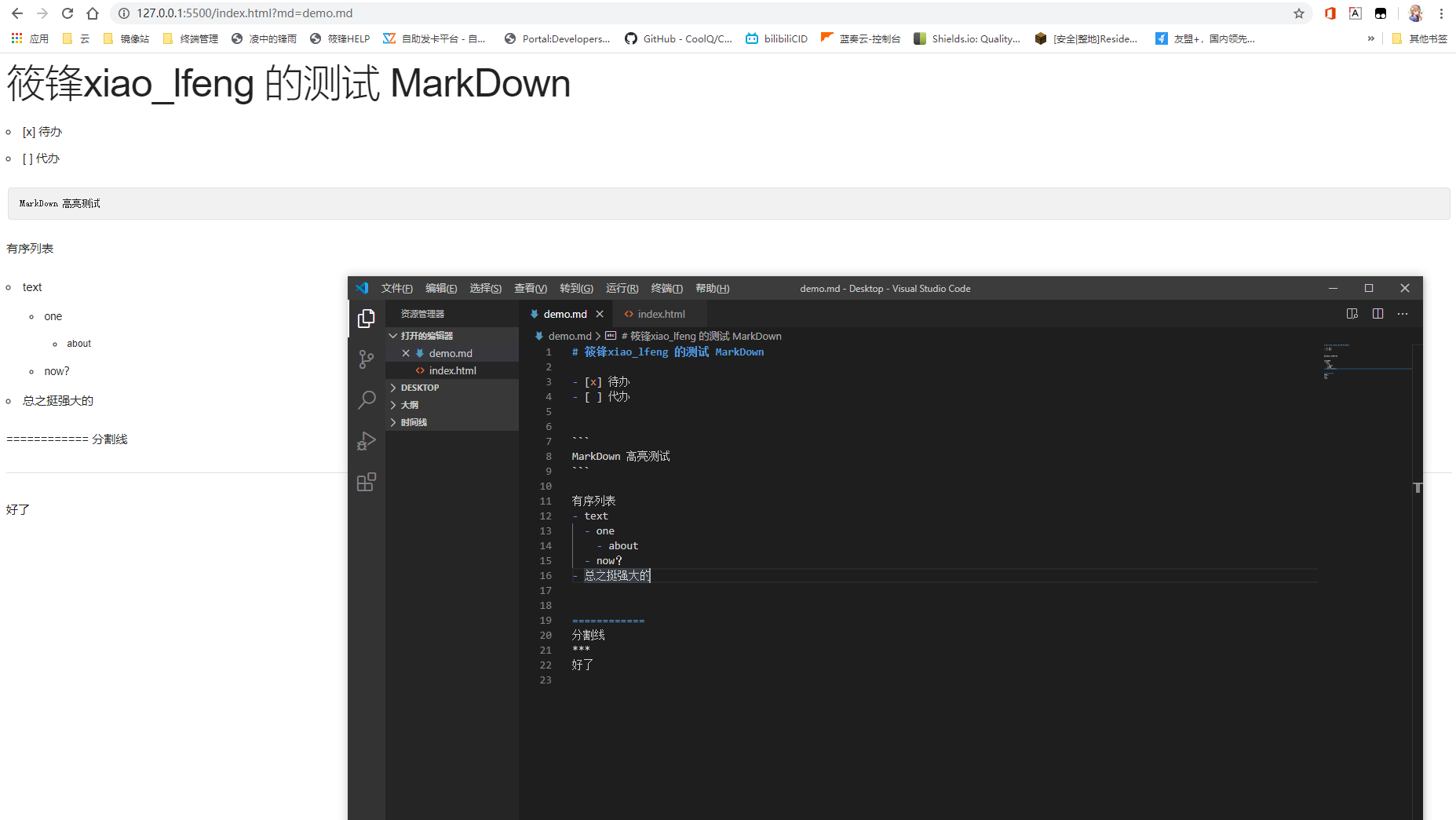
然后用VSCODE本地网页打开后 他直接给我解码了
但是我可不想要这种,不过从CSDN的测试链接看
哦要加上这个啊,然后我就尝试加入?md=demo.md Ohhhhhhhhhhhhhhh!
超级赞,不错。 现在已经上传到服务器里面了 如果要测试地址为 https://note.xiaolfeng.xyz/markdown.html?md=/MarkDown/demo.md(已失效)
后言
如果你要学习MarkDown,这个不错 https://note.youdao.com/iyoudao/?p=2411