博客更新-迁移博客至Hexo的艰辛
前言
既然我想要更新博客,那么就要更新成我想要的样子。
绝对不能随随意意,要不然怎么还是我的博客呢~
我为什么要更新博客
①旧主题
- 旧主题还是蛮喜欢的,但是旧主题的限制,有很多不方便我编辑的操作
- 其次,旧主题换过一次主题后,对我来讲新换的主题,我并不太喜欢。
- 毕竟我比较喜欢简约的风格,而且功能强大的,虽然Sakura那一款的确很好,很多我用的到的,不过主题风格我真不太喜欢。
②邮局系统
- 这个其实不好讲,我最先以为阿里云封了我SMTP相关东西。后面查询在阿里云发工单查询的时候发现是正常的。那么我的视角就转移到博客上面了。
其实以前阿里云封过,之前也说过2019年我搭建过博客。然后各种奇葩原因把我IMAP和SMTP相关东西封了
期间后面我又换了很多个邮件服务商(包括自建邮件服务)都发现不管用,不管用了SSL以及正常。
后面我就觉得应该是博客系统的wp-mail可能有问题了,但是我对PHP可不是特别了解嘛。
正好赶上换主题了,所以算了吧,换一个博客系统尝试一下。
③新主题
- 这个嘛,前几天我一直在找主题,发现好看的主题都在Typecho和Hexo里面,而Wordpress大部分都是商业主题和企业主题(可能我认识的人不够多)
- 后面我已经很尽力了,Google、百度、Bing、搜狗,甚至Google海外的搜索都搜遍了,符合我品味的都在Typecho和Hexo。
- 后面我就决定换博客系统了。
④系统
- Typecho
我以前是用过的,后面觉得不好用然后我就博客又再迁移到了Wordpress(重新回到Wordpress的怀抱)
而且Wordpress转Typecho都挺麻烦的,因为数据库不同的原因,导入后需要各项参数的修改才能正常运行,而且设置好像要搞一大堆。 - Hexo
所以我就转向投入Hexo,而且Hexo我几乎没用过,也就是说我是现学现用。
而且Hexo采用的是Node.js进行驱动的,跟我开服用的后台 MCSManager 是一样的。
所以对Node还是有一定的了解的。
还有通过Node渲染,Hexo采用解析MarkDown文章生成静态网页,对于动态的PHP来讲,和我网站服务器在香港的人来说,无疑特别舒服。
毕竟网页访问可快了不少。
嘛,当然还有Git相关(这个下面说,因为我搭建被这个搞懵了会)
前期准备
讲真,当时我害怕的要死,因为我2019年搭建的博客好歹运营了有一年多一点
然后就是因为数据没有备份到,更新某项东西吧Centos系统弄坏了(抄宝塔家去)
然后搞得我现在每次操作什么事情之前,快照走起
一定要做好备份在进行下一步操作,以防不测
前言我就不说了,像那些Hexo作者是台湾人啊,对中文支持很友好之类的啊,其他Google或者百度一下就出来了。
- Windows下安装Git
- 安装Node.js
- 安装Hexo
- 对于个人仓库会在下面分别说明,分别搭建个人仓库或者Github存储以及Gitee
- Windows下访问GitDownload下载页面(已下载可跳过)
由于下载速度可能过慢,这里给网盘下载这里网盘版本均为2020-08-13下载版本,如版本过旧请官方下载,如无法下载可联系我(版本2.28.0-64)
- Git For Windows官方下载 <a class=”btn-beautify red” href=”https://gitforwindows.org/“
title=”点击下载”>点击下载
* Git For Windows 私有网盘下载 点击下载
* Git For Windows 蓝奏云下载 点击下载
* Git For Windows 百度网盘下载(提取码 so2p) 点击下载
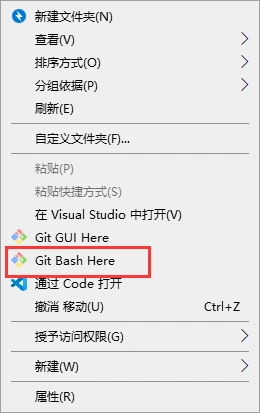
当你安装完毕以后,右击鼠标会出现一个Git Bash

如果没有,重启一次电脑喵,然后就安装好了
下面安装操作都需要这个git使用,因为原来的CMD可能有点难用。
安装Node.js
下载Node的长期支持版(LTS)版本即可 Node官方网站
然后随意右击打开git bash查询1
2
3# 分别输入
node -v
npm -v
由于npm在国内比较慢,所以我们安装淘宝的cnmp镜像提高速度
1
2
3
4
5# 安装指令
npm install -g cnpm --registry=https://registry.npm.taobao.org
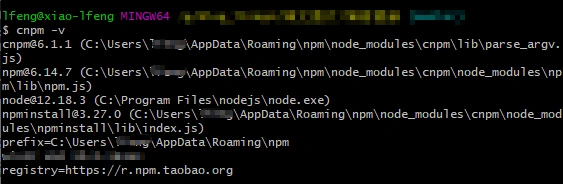
# 安装完毕后查询安装是否成功
cnpm -v 然后我们就可以安装hexo了~ <div class="note info flat"><p>后面搭建过程中指令与Linux相同</p>
安装Hexo
安装Hexo就很简单了,因为就几条代码可以搞定的事情先做区分,在这里讲的是后台搭建,在我这里成为后端(毕竟概念东西我也不是很清楚,反正我这里先称为后端)
由于我们已经安装了cnpm,所以我们下面的操作npm可以替换成cnpm执行,虽然操作时候可能跟npm显示不一样
但是基本原理相同。请找你存储的地方然后右键Git Bash,不要随便乱点一个文件夹Git Bash,以免后期找不到文件夹。
好比我的在G盘目录下,右键Git Bash生成myblog文件夹上面操作完后,那么hexo就是安装成功了,这个成功不是另一种意义上的成功 然后我们安装Hexo(博客)1
2
3
4
5# 安装Hexo
cnpm install -g hexo-cli
# 查看Hexo是否安装成功
hexo -v这样在你的文件夹下基本博客系统已经安装成功了。 启动博客1
2
3
4
5
6
7
8# 初始化Hexo,也就是下载Hexo必要程序
hexo init myblog
# 进入文件夹(也就是你hexo init后面的一部分)
cd myblog
# 执行安装
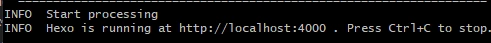
npm install然后看见下方出现 http://localhost:4000 代表可以访问了  然后试试访问你的博客吧~1
2hexo g
hexo server
前言我就不说了,像那些Hexo作者是台湾人啊,对中文支持很友好之类的啊,其他Google或者百度一下就出来了。
- Linux下安装Git
- 安装Node.js
- 安装Hexo
- 对于个人仓库会在下面分别说明,分别搭建个人仓库或者Github存储以及Gitee
Linux下载Git
Linux安装git就特别简单了~因为以前的git就是在Linux上面编写的┗|`O′|┛ 嗷~~
1
2
3
4
5
6
7
8#Ubuntu安装方法
sudo apt-get install git
# Centos安装方法
yum -y install git
# 查询安装
git --version然后查询安装是否成功
安装Node.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21##### Ubuntu安装方法
sudo apt-get install nodejs
sudo apt-get install npm
# 测试是否安装正常,显示 v12.16.1 则为正常
node -v
##### Centos安装方法(保险)
sudo -y install wget
# 安装 Node 版本控制工具(若没有 wget,请安装它)
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
# 请关闭终端重新打开或重新连接终端 再依次执行以下命令(十分重要,不然不能继续操作)
# 重新打开后执行
nvm install 12.16.1
# 使用安装的版本
nvm use 12.16.1
# 测试是否安装正常,显示 v12.16.1 则为正常
node -v安装国内镜像源cnpm
由于npm在国内比较慢,所以我们安装淘宝的cnmp镜像提高速度
1
2
3
4
5# 安装指令
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 安装完毕后查询安装是否成功
cnpm -v安装Hexo
安装Hexo就很简单了,因为就几条代码可以搞定的事情先做区分,在这里讲的是后台搭建,在我这里成为后端(毕竟概念东西我也不是很清楚,反正我这里先称为后端)
由于我们已经安装了cnpm,所以我们下面的操作npm可以替换成cnpm执行,虽然操作时候可能跟npm显示不一样
但是基本原理相同。请找你存储的地方,可以mkdir创建指定路经文件夹后cd进入。或者Ftps进行创建文件夹操作
上面操作完后,那么hexo就是安装成功了,这个成功不是另一种意义上的成功 然后我们安装Hexo(博客)1
2
3
4
5# 安装Hexo
cnpm install -g hexo-cli
# 查看Hexo是否安装成功
hexo -v这样在你的文件夹下基本博客系统已经安装成功了。 启动博客1
2
3
4
5
6
7
8# 初始化Hexo,也就是下载Hexo必要程序
hexo init myblog
# 进入文件夹(也就是你hexo init后面的一部分)
cd myblog
# 执行安装
npm install然后看见下方出现 http://localhost:4000 代表可以访问了  然后试试访问你的博客吧~1
2hexo g
hexo server
现在使用Ctrl+C关闭博客吧
那么上面搭建完毕后基本准备已经完成了,可以正式开始写博客和上传的操作了
搭建个人仓库
然后我们需要搭建个人仓库,用来存放用户访问的数据,也就是你的Hexo文件夹下输入 hexo g 生成的 public 文件夹
这里面就像你搭建静态网页一样,我们用Hexo编写md文件编译后就会输出public的静态网页文件。
我们就要依赖git来自动部署除非你能做到每次更新后手动上传public,那我没话说
搭建时候看清楚,不要打错字了,对于仓库信息要仔细核对
我搭建时候是本地仓库,因为我不喜欢部署在公开代码的仓库
基本过程
- Github创建个人仓库
- 生成SSH添加到Github
- 将hexo的public目录下部署在Github
新建仓库
登录Github后,看到New,添加新的仓库

之后创建一个与你用户名相同的仓库,例如下图所示

然后将 Initialize this repository with a README 打上勾,如果你不想先上传一个README.md
最后创建即可生成SSH添加到Github
1
2git config --global user.name "yourname"
git config --global user.email "youremail"这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
可以用以下两条,检查一下你有没有输对1
2git config user.name
git config user.email确认无误后就可以创建SSH了,一路回车按下去就好了(不用设置什么密码)
1
ssh-keygen -t rsa -C "youremail"
然后SSH密钥就生成成功了,然后可以根据提示来找到.ssh生成的路径(你要找到它哦)
ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
而后在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key
把你的id_rsa.pub里面的信息复制进去。1
2# 查询是否成功
ssh -T git@github.com将hexo的public目录下部署在Github
打开Hexo目录下创建的myblog找到文件**_config.yml**拉到最下面修改下列信息1
2
3
4deploy:
type: git
repo: https://github.com/Name/Name.github.io.git
branch: master例如:下图所示

然后需要配置deploy-git,不然没有办法部署到github或者gitee上面,以及个人仓库
1
2
3
4npm install hexo-deployer-git --save
# 然后更新
hexo clean && hexo g && hexo d注意deploy(hexo d)时可能要你输入username和password。
就会同步到Github,然后打开你的Github就能看到对应的内容
然后稍微过一会,就可以在http://name.github.io网站看到你的博客了~
要不你看Github搭建吧,反正是一样的。同样的东西我就不写两遍了哈
搭建在本地仓库
由于我是在Linux上面搭建,所以这篇教程适用Linux(Centos),Windows用户请酌情尝试,请做好对应备份操作。
创建仓库
安装git1
yum -y install git
创建一个git的用户
1
adduser git
添加证书登录(为了防止每次push都需要输入密码这个操作)
把在在本地创建或者已经拥有的公钥,也就是 ~/.ssh/id_rsa.pub 文件里的内容添加到服务器的 /home/git/.ssh/authorized_keys 文件中,如上所说,添加公钥之后可以防止每次 *push 都输入密码。初始化 Git 仓库
可以将git仓库放到自定义位置,本次操作是在 /var/repos/myblog.git 目录下的1
2
3sudo mkdir /var/repos
cd /var/repos
sudo git init --bare myblog.git使用 –bare 参数,Git 就会创建一个裸仓库,裸仓库没有工作区,我们不会在裸仓库上进行操作,它只为共享而存在。
配置 git hooks
我们这里要使用的是 post-receive 的 hook,这个 hook 会在整个 git 操作过程完结以后被运行,关于 hooks
的详情内容可以参考这里。在 blog.git/hooks 目录下新建一个 post-receive 文件
1
vim /var/repos/myblog.git/hooks/post-receive
在 post-receive 文件中写入如下内容
1
2
3#!/bin/sh
git --work-tree=/home/www/myblog --git-dir=/var/repos/myblog.git checkout -f/home/www/myblog 要换成你自己的部署目录,我的配置目录是 /home/www/myblog。 /var/repos/myblog.git 是git仓库的位置。
上面那句 git 命令可以在我们每次 push 完之后,把部署目录更新到博客的最新生成状态。这样便可以完成达到 自动部署 的目的了。书写后按下<kbd>Esc</kbd>+输入<kbd>:wq</kbd>保存文件 设置这个文件的可执行权限改变 myblog.git 目录的拥有者为 git 用户1
chmod +x /var/repos/myblog.git/hooks/post-receive
然后我们需要创建**/home/www/myblog**目录下文件,不然上传时候不会自动创建文件1
sudo chown -R git:git myblog.git
禁用 git 用户的 shell 登录权限 <div class="note info flat"><p>出于安全考虑,我们要让 git 用户不能通过 shell 登录。可以编辑 <em>/etc/passwd</em> 来实现</p>1
mkdir /home/www/myblog
1
vim /etc/passwd
1
2
3
4
5
# 找到此项
git:x:1001:1001:,,,:/home/git:/bin/bash
# 修改为
git:x:1001:1001:,,,:/home/git:/usr/bin/git-shell
这样 git 用户可以通过 ssh 正常使用 git,但是无法登录 shell。
至此,服务器环境的搭建已经基本结束。
- 将hexo的public目录下部署在仓库内
修改 hexo 目录下的 _config.yml 找到 deploy
1
2
3
4deploy:
type: git
repo: git@check.xiaolfeng.xyz:/var/repos/myblog.git
branch: masterrepo 的地址为你自己的地址以及 git 仓库目录
最后\~我们的 hexo 自动部署已经全部配置好了- 开始使用
新建文章来测试生成 & 部署1
hexo new "post name"
然后就部署完毕了~1
hexo clean && hexo g && hexo d
- 开始使用